the Top 5 Mobile App Design Tools
In the ever-evolving world of mobile app development, the success of an application often hinges on its user interface and design. As users demand seamless and visually appealing experiences, the choice of design tools has become a crucial factor in creating engaging and functional mobile apps. This comprehensive article delves into the top 5 mobile app design tools, providing in-depth insights and practical guidance to help you make an informed decision.

Introduction
In the highly competitive mobile app market, standing out from the crowd requires a combination of innovative features, intuitive user experience, and visually striking designs. The tools used to create these captivating mobile app interfaces play a significant role in the development process, influencing the efficiency, collaboration, and overall quality of the final product.
This article aims to explore the five best mobile app design tools, their unique features, and the specific benefits they offer to both designers and developers. By understanding the strengths and limitations of these tools, you can make an informed decision on the most suitable option for your project, ultimately elevating your mobile app’s design and user experience.
1. Figma
Figma is a web-based design and prototyping tool that has gained widespread popularity in the mobile app design community. Known for its collaborative nature and powerful features, Figma has emerged as a go-to choice for designers and teams working on mobile app projects.
1.1. Collaborative Design Workflow
Figma’s real-time collaboration capabilities are a significant advantage, allowing multiple team members to work on the same design simultaneously. This streamlined workflow promotes effective communication, rapid iteration, and seamless design-to-development handoffs.
1.2. Intuitive Interface and Design Tools
Figma’s user-friendly interface and comprehensive design tools make it easy for designers to create high-fidelity mobile app mockups and prototypes. From vector-based drawing tools to advanced typography and color management, Figma provides a robust set of features to bring your design vision to life.
1.3. Responsive Design and Auto-Layout
Figma’s responsive design capabilities and auto-layout features are particularly well-suited for mobile app design. Designers can easily create adaptive interfaces that adjust to different screen sizes and device orientations, ensuring a consistent and optimized user experience across multiple platforms.
| Feature | Description |
|---|---|
| Collaborative Editing | Multiple designers can work on the same design file in real-time, with version history and comment threads for effective collaboration. |
| Component Libraries | Reusable design components can be created and shared across a project, promoting consistency and efficiency. |
| Prototyping | Interactive prototypes can be created and tested, allowing for user feedback and iterative design refinement. |
| Design System Management | Figma’s design system features enable the creation and maintenance of consistent brand guidelines and design patterns. |
- Figma’s web-based platform allows for seamless access and collaboration from any device.
- The tool’s extensive plugin ecosystem extends its functionality, allowing designers to integrate with other popular design and development tools.
- Figma’s free tier and affordable pricing make it an accessible option for teams of all sizes.
1.4. Seamless Handoff to Developers
Figma’s robust design-to-development handoff capabilities simplify the collaboration between designers and developers. Features like auto-generated code snippets, asset exporting, and detailed specification details help ensure a smooth transition from design to implementation.
1.5. Community and Resources
Figma’s vibrant community of designers, developers, and enthusiasts provides a wealth of resources, tutorials, and design inspiration to help users unlock the full potential of the tool.
2. Adobe XD

Adobe XD, part of the Adobe Creative Cloud suite, is a powerful design and prototyping tool tailored for mobile app development. Leveraging Adobe’s design expertise, XD offers a comprehensive set of features and integrations that appeal to both designers and developers.
2.1. Seamless Adobe Ecosystem Integration
As a member of the Adobe Creative Cloud family, Adobe XD seamlessly integrates with other Adobe applications, such as Photoshop and Illustrator. This integration allows designers to seamlessly transition between different design tools, creating a cohesive workflow.
2.2. Robust Prototyping and Interaction Design
Adobe XD’s prototyping capabilities enable designers to create interactive and dynamic mobile app prototypes. From simple transitions to complex micro-interactions, XD allows designers to bring their designs to life and gather valuable user feedback.
2.3. Design System Management
XD’s design system features, including the ability to create reusable components and styles, help maintain design consistency and scalability across mobile app projects.
| Feature | Description |
|---|---|
| Adobe Creative Cloud Integration | XD integrates with other Adobe Creative Cloud apps, such as Photoshop and Illustrator, for a seamless design workflow. |
| Robust Prototyping Tools | XD offers advanced prototyping features, including complex transitions, gestures, and microinteractions. |
| Design Handoff to Developers | XD streamlines the handoff process by providing design specifications, asset exports, and developer-friendly features. |
| Voice Prototyping | XD supports voice-based prototyping, allowing designers to incorporate voice interactions into mobile app designs. |
- Adobe XD’s vector-based design tools provide precise control over mobile app UI elements.
- The tool’s extensive plugin ecosystem expands its functionality, integrating with a wide range of third-party tools and services.
- Adobe’s brand recognition and industry-leading design expertise contribute to XD’s widespread adoption and support.
2.4. Design Handoff and Developer Collaboration
Adobe XD’s design-to-development handoff features, such as design specifications, asset exports, and developer-friendly tools, facilitate smooth collaboration between designers and developers.
2.5. Accessibility and Inclusive Design
XD’s accessibility tools and focus on inclusive design principles help ensure that mobile app designs are inclusive and accommodating for users with diverse needs.
3. Sketch

Sketch is a vector-based design tool that has long been a favorite among mobile app designers. Its intuitive interface, powerful design tools, and active community make it a compelling choice for creating stunning mobile app interfaces.
3.1. Efficient Vector-Based Design
Sketch’s vector-based nature provides designers with precise control over UI elements, ensuring high-quality and scalable designs for mobile apps. This approach also enables efficient design iterations and modifications.
3.2. Robust Prototyping and Interaction Design
Sketch’s prototyping capabilities, combined with its extensive plugin ecosystem, allow designers to create interactive and dynamic mobile app prototypes. This enables effective user testing and feedback gathering.
3.3. Design System Management
Sketch’s design system features, such as symbol libraries and shared styles, help maintain design consistency and scalability across mobile app projects.
| Feature | Description |
|---|---|
| Intuitive User Interface | Sketch’s clean and intuitive interface makes it easy for designers to navigate and get productive quickly. |
| Powerful Vector-Based Tools | Sketch’s vector-based design tools provide precise control over UI elements and scalable designs. |
| Robust Plugin Ecosystem | Sketch’s extensive plugin ecosystem expands its functionality, integrating with a wide range of third-party tools. |
| Efficient Iteration and Collaboration | Sketch’s design tools and collaboration features, such as version control and team workspaces, enable efficient design iterations and team collaboration. |
- Sketch’s dedicated focus on mobile app design has resulted in a feature set and workflow that is highly optimized for this use case.
- The tool’s active community provides a wealth of design resources, templates, and plugins to enhance the design experience.
- Sketch’s pricing model, which includes a free trial and a one-time purchase license, can be appealing for designers and small teams.
3.4. Design Handoff and Developer Collaboration
Sketch’s design-to-development handoff features, including design specifications, asset exports, and developer-friendly tools, help facilitate seamless collaboration between designers and developers.
3.5. Accessibility and Inclusion
Sketch’s growing focus on accessibility and inclusive design principles helps ensure that mobile app designs cater to users with diverse needs and abilities.
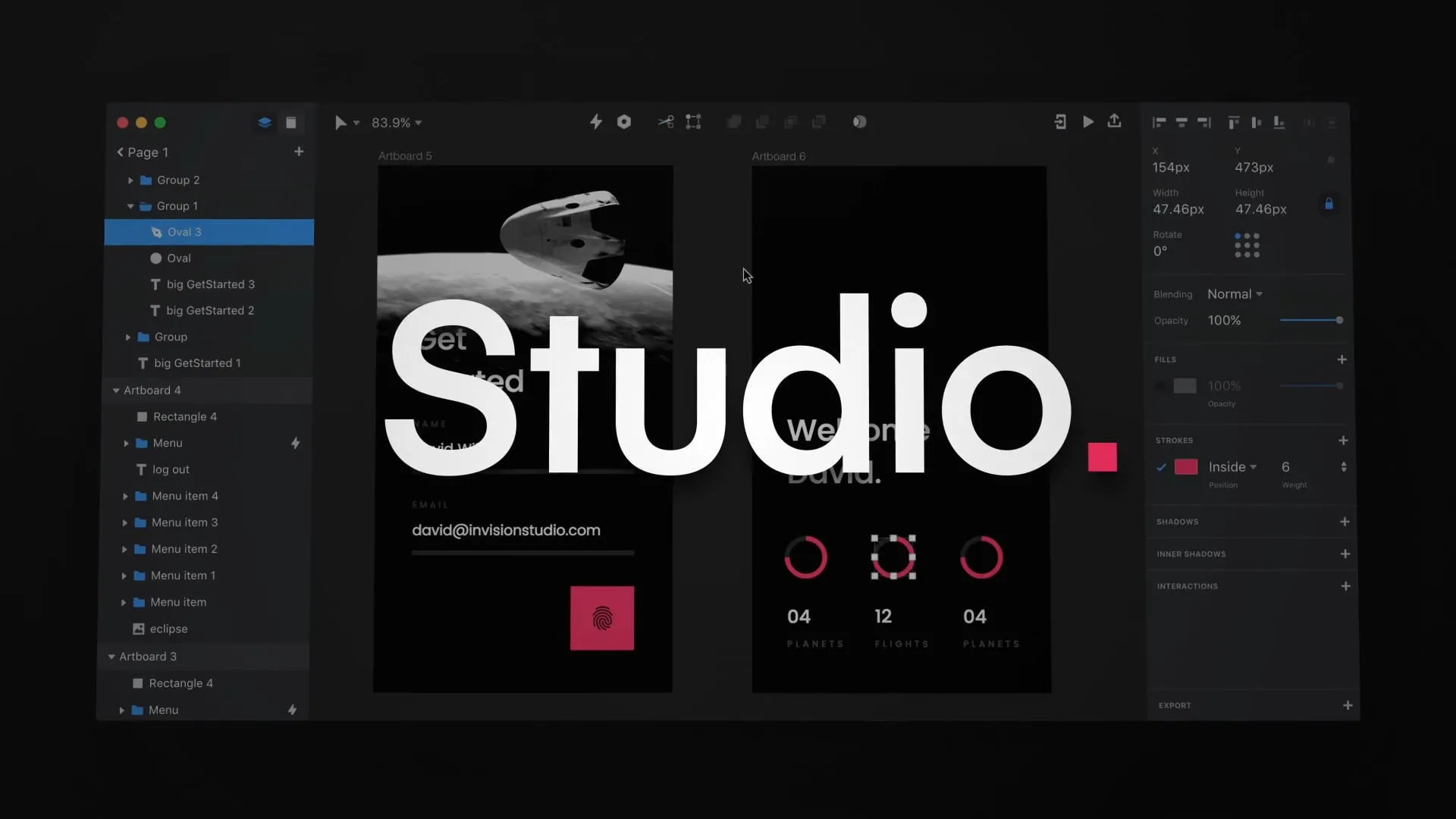
4. InVision Studio

InVision Studio is a comprehensive design and prototyping tool that has gained significant traction in the mobile app design community. With its robust features and integration capabilities, InVision Studio offers a compelling solution for creating engaging mobile app experiences.
4.1. Intuitive Design Workflow
InVision Studio’s user-friendly interface and intuitive design tools make it easy for designers to create high-fidelity mobile app mockups and prototypes. The tool’s seamless integration with other design applications further enhances the overall design workflow.
4.2. Advanced Prototyping and Interactions
InVision Studio’s powerful prototyping features enable designers to create highly interactive and dynamic mobile app prototypes. From complex micro-interactions to smooth transitions, the tool empowers designers to bring their designs to life.
4.3. Design System Management
InVision Studio’s design system management capabilities, including the ability to create and manage reusable components and design libraries, help maintain design consistency and scalability across mobile app projects.
| Feature | Description |
|---|---|
| Seamless Design Handoff | InVision Studio’s design-to-development handoff features, such as design specifications and asset exports, facilitate efficient collaboration with developers. |
| Integrated Usability Testing | InVision Studio offers built-in usability testing capabilities, allowing designers to gather user feedback directly within the tool. |
| Collaborative Design Workflow | InVision Studio supports real-time collaboration, enabling multiple designers to work on the same project simultaneously. |
| Comprehensive Prototyping Tools | The tool’s advanced prototyping features, including complex interactions and motion design, allow designers to create highly engaging mobile app experiences. |
- InVision Studio’s integration with the broader InVision ecosystem, including its popular prototyping and project management tools, can be a valuable asset for teams using the InVision suite.
- The tool’s feature set is continuously evolving, with regular updates and new capabilities being added to enhance the mobile app design experience.
- InVision Studio’s pricing model, which includes a free trial and flexible subscription options, caters to designers and teams of various sizes and budgets.
4.4. Seamless Handoff and Developer Collaboration
InVision Studio’s design-to-development handoff features, including detailed design specifications, asset exports, and developer-friendly tools, facilitate smooth collaboration between designers and developers.
4.5. Usability Testing and Feedback Integration
InVision Studio’s integrated usability testing and feedback capabilities enable designers to gather valuable user insights directly within the tool, informing design decisions and ensuring a more user-centric mobile app experience.
5. Marvel
Marvel is a versatile design and prototyping tool that has gained popularity among mobile app designers. Its intuitive interface, responsive design capabilities, and collaborative features make it a compelling choice for creating engaging mobile app experiences.
5.1. Intuitive Design Tools
Marvel’s user-friendly interface and comprehensive design tools allow designers to quickly create high-fidelity mobile app mockups and prototypes. The tool’s intuitive drag-and-drop functionality and streamlined workflow enable efficient design iterations.
5.2. Responsive Design and Adaptive Layouts
Marvel’s responsive design features and adaptive layout capabilities make it well-suited for creating mobile app designs that seamlessly adapt to different screen sizes and device orientations.
5.3. Collaborative Design Workflow
Marvel’s real-time collaboration features enable multiple designers to work on the same project simultaneously, fostering effective teamwork and streamlining the design process.
| Feature | Description |
|---|---|
| Rapid Prototyping | Marvel’s prototyping tools allow designers to quickly create interactive mobile app prototypes, facilitating user testing and feedback. |
| Design System Management | Marvel’s design system features, including reusable components and shared styles, help maintain design consistency across mobile app projects. |
| Intuitive User Interface | Marvel’s clean and intuitive user interface makes it easy for designers to navigate the tool and focus on their creative work. |
| Affordable Pricing | Marvel’s pricing model, which includes a free tier and affordable subscription options, makes it accessible to designers and teams of various sizes. |
- Marvel’s integration with popular cloud storage services, such as Dropbox and Google Drive, enables seamless file storage and collaboration.
- The tool’s extensive library of pre-designed templates and UI kits can help jumpstart the mobile app design process.
- Marvel’s growing community provides a wealth of design resources, tutorials, and inspiration to support designers in their work.
5.4. Prototyping and Interaction Design
Marvel’s prototyping capabilities allow designers to create interactive mobile app prototypes, enabling effective user testing and iterative design refinement.
5.5. Design Handoff and Developer Collaboration
Marvel’s design-to-development handoff features, including design specifications and asset exports, facilitate smooth collaboration between designers and developers.
Conclusion
In the ever-evolving landscape of mobile app design, the choice of the right design tool can make a significant impact on the success of your projects. The five tools explored in this article – Figma, Adobe XD, Sketch, InVision Studio, and Marvel – each offer unique features, strengths, and benefits that cater to the diverse needs of mobile app designers and teams.
As you embark on your mobile app design journey, carefully consider the specific requirements of your project, the size and dynamics of your team, and your personal design preferences. Evaluate the tools based on their collaborative capabilities, design workflows, prototyping features, design system management, and design-to-development handoff capabilities. By selecting the right tool, you can empower your design team, streamline the development process, and create mobile app experiences that captivate and delight your users.
Remember, the choice of a design tool is not a one-size-fits-all solution. Experiment, explore, and find the tool that best aligns with your design philosophy and project requirements. Embrace the flexibility and versatility of these powerful mobile app design tools, and let your creativity soar as you craft exceptional mobile experiences.